Controls Styling
The Data Moving Plug-in supports Jquery UI , JQuery Mobile, and Bootstrap. Moreover, the developer has the option to customize the standard Jquery UI, or JQuery Mobile, or Bootstrap styling, and/or to define new styling frameworks. Different styling options may be mixed in the same page, and also in the same control.
Style settings are contained in instances of the class MVCControlsToolkit.Controls.CssSettings, and may be activated by calling the static method void CssSettings.Define( CssSettings x). Once activated style settings are used in the rendering of all Data Moving Plug-in controls, till a new instance of CssSettings is activated. Default style settings may be specified in the Web.config file. If no default is specified by the developer, the standard jQuery UI style is taken as a default.
If we need to activate new settings only for a few lines of code, after which we need to return to the previous settings we may use the two static methods: CssSettings.Begin( CssSettings x). and CssSettings.End().
Style settings include information, on how to style normal content, header content, buttons, alternate grids rows, etc. The Data Moving Plug-in comes with three predefined style settings:
- CssSettingsJQueryUI: It uses JQuery UI Css classes to style Data Moving Plug-in Controls.
- CssSettings.JQueryMobile: It uses JQuery Mobile Css classes to style Data Moving Plug-in Controls.
- BootstrapJQueryMobileExt: It uses JQuery Mobile Css classes + an extended set of icons to style Data Moving Plug-in Controls.
- CssSettings.Bootstrap: It uses Bootstrap to style Data Moving Plug-in Controls.
JQuery Mobile settings need some parameters that may be provided with the Specify method:
- CssSettings.JQueryMobileExt.Specify("b", "a", "e", "e")
The first parameter is the swatch to use for the normal content, the second parameter the swatch for the headers, the third parameter the swatch to use for all clickable elements (mainly buttons), and the last parameter is the swatch for the alternate grid rows.
The developer may customize the default settings either by filling a custom instance of the CssSettings class (or an instance of a custom subclass of it), or by changing just some properties of an existing CssSettings instance with the help of the CssSettings Modify(Action<CssSettings> changes) method. For instance if we would like to change just the alternate row grid class we may write:
- CssSettings.Define(CssSettings.JQueryUI.Modify(m => { m.DefaultAlternateClass = "myClass"; }));
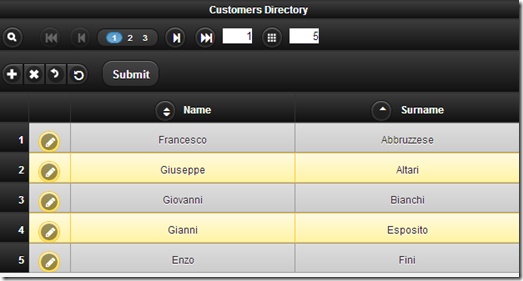
Below a grid styled with CssSettingsJQueryUI:

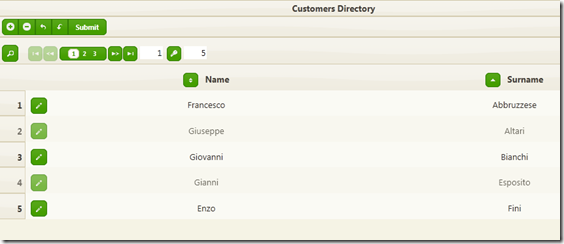
And a similar grid styled with CssSettings.JQueryMobileExt: